按钮一直是在 2D 抽象世界触发事件的一种暗念。 在三维混合现实世界,我们不必再局限于这个抽象世界。 任何内容都可以是 触发事件的 可交互对象。 可交互对象可以是任何内容,从表上的咖啡杯到中间的气球。 在某些情况下(例如,在对话框 UI 中)我们仍然使用传统按钮。 按钮的可视化表示形式取决于上下文。
可交互对象的重要属性
视觉提示
视觉提示是来自光的传感器提示,由眼睛接收,在视觉感知期间由视觉系统处理。 由于视觉系统在许多种类(尤其是人类)中处于主导状态,因此视觉提示是了解世界方式的一大信息源。
由于全息对象与混合现实中的真实环境混合在一起,因此可能很难理解可以交互的对象。 对于体验中任何可交互的对象,为每种输入状态提供不同的视觉提示非常重要。 这有助于用户了解你体验的哪个部分是可交互的,并且通过使用一致的交互方法使用户确信。
远交互
对于用户可以与凝视、手部射线和运动控制器射线交互的任何对象,建议针对这三种输入状态使用不同的视觉提示:

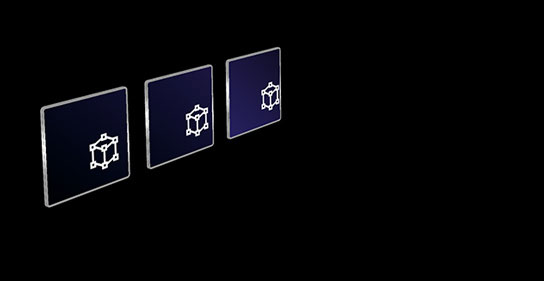
默认 (观察) 状态
对象的默认空闲状态。 光标不在 对象上。 未检测到手部。

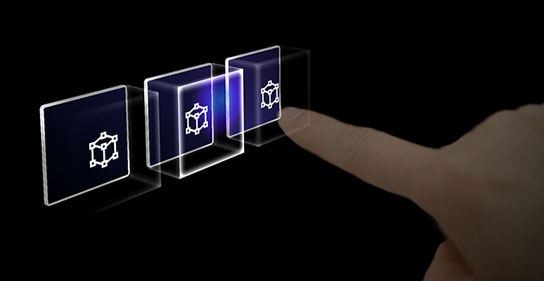
目标 (将鼠标) 状态
当对象以凝视光标、手指邻近或运动控制器指针为目标时。 光标位于 对象上。 检测到手部,准备就绪。

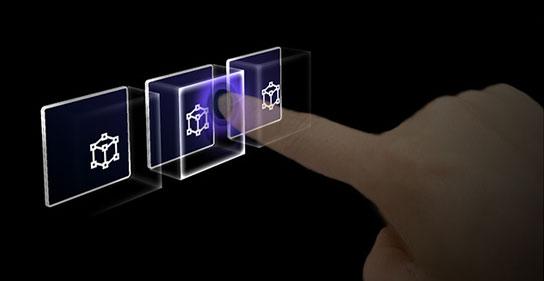
按下状态
使用敲击手势按下对象时,按手指或运动控制器的”选择”按钮。 光标位于 对象上。 检测到手部,点击了空气。
可以使用突出显示或缩放等技术为用户输入状态提供视觉提示。 在混合现实中,可以在应用栏按钮上找到可视化”开始”菜单输入状态的示例。
全息按钮上的这些状态 如下所示:

默认 (观察) 状态

目标 (将鼠标) 状态

按下状态
近 (直接)
HoloLens 2支持手部跟踪输入,可用于与对象交互。 如果没有视觉反馈和完美深度感知,就很难判断手离对象有多远或者是否触摸了它。 必须提供足够的视觉提示来传达对象的状态,尤其是基于该对象的手的状态。
使用视觉反馈传达以下状态:
- 默认 (观察) : 对象的默认空闲状态。
- 悬 停:当手靠近全息影像时,更改视觉对象以传达以全息影像为目标的手。
- 距离和 交互点:当手接近全息影像时,设计反馈来传达预测的交互点,以及手指与对象的距离
- 联系人开始:更改视觉对象 (浅色) ,以传达触摸已发生
- 已抓取:在 (时更改视觉对象) 浅色、颜色或颜色
- 联系人结束:在触摸 (更改视觉对象) 浅色、颜色或颜色

将鼠标 (远)
根据手的邻近度突出显示。

将鼠标 (“)
根据手的距离突出显示大小更改。

触摸/按
视觉对象和音频反馈。

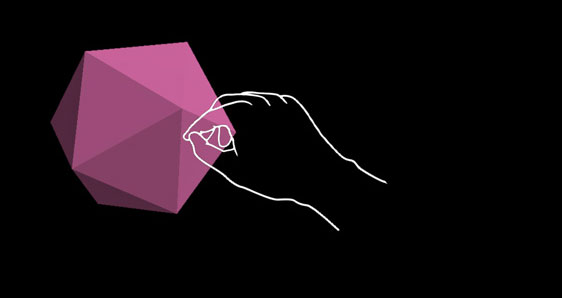
把握
视觉对象和音频反馈。
图标上的HoloLens 2是如何可视化不同输入交互状态的示例:

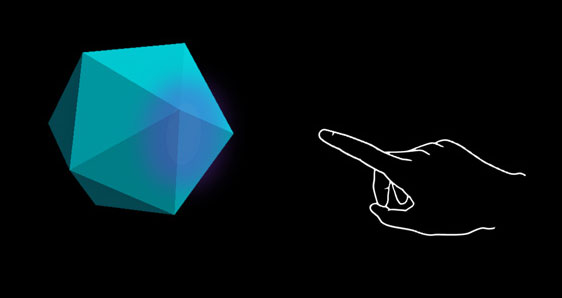
默认

悬停
展示基于邻近感应的照明效果。

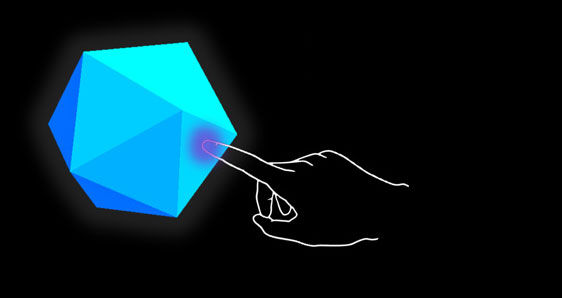
触控
显示波纹效果。

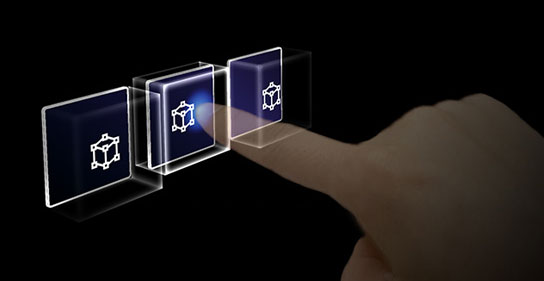
请按
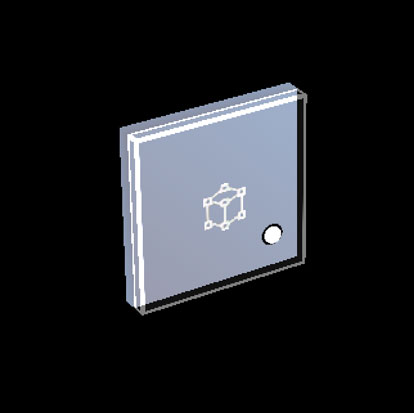
移动前板。
上显示”环”视觉提示HoloLens 2
在HoloLens 2,有一个额外的视觉提示,可帮助用户感知深度。 当手指靠近对象时,可显示一个靠近其手指的环并缩小。 当达到按下状态时,环最终会聚合为点。 此视觉视觉视觉元素可帮助用户了解它们与对象距离有多远。
视频循环:基于边界框邻近性进行视觉反馈的示例


音频提示
对于直接手部交互,适当的音频反馈可以显著提高用户体验。 使用音频反馈传达以下提示:
- 联系人开始:触摸开始时播放声音
- 接触端:在触摸端播放声音
- 抓取开始:开始抓取时播放声音
- 抓取端:在抓取端播放声音
语音命令
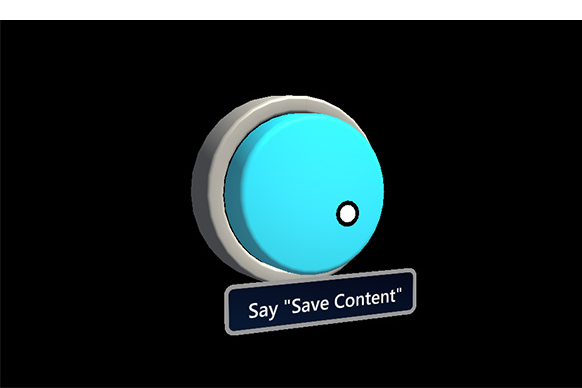
对于任何可交互对象,必须支持备用交互选项。 默认情况下,建议任何 可交互 的对象都支持语音命令。 为了提高可发现性,还可以在悬停状态期间提供工具提示。
图像:语音命令的工具提示

重设大小建议
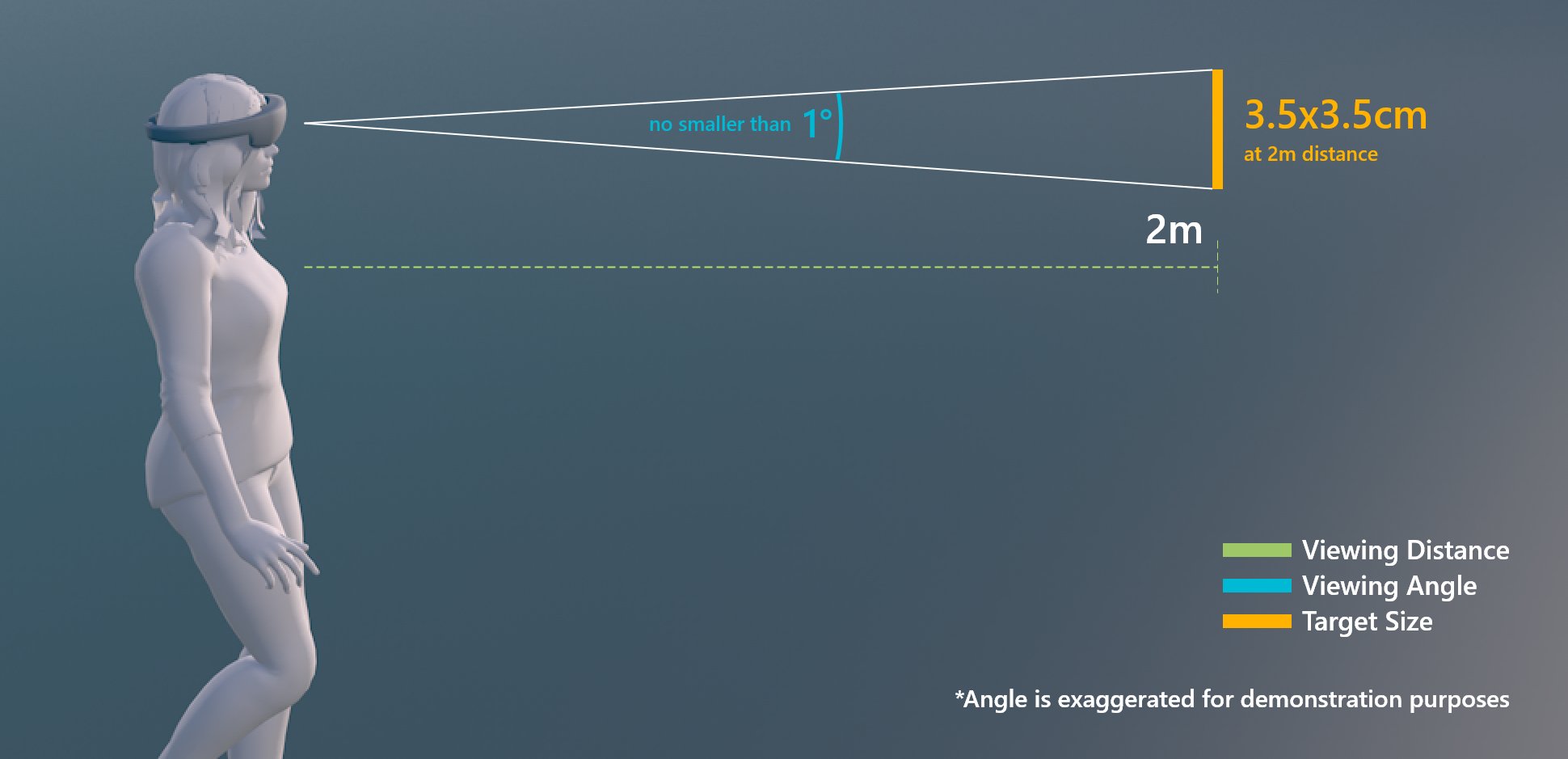
为了确保可以轻松接触所有可交互对象,我们建议确保可交互对象满足基于其与用户的距离的最小大小。 可视角度通常以可视弧度度量。视觉角度基于用户眼睛与对象之间的距离并保持恒定,而目标的物理大小可能会随着用户距离的变化而更改。 若要根据与用户的距离确定对象的必要物理大小,请尝试使用如下可视角度 计算器。
下面是有关可交互内容的最小大小的建议。
直接手部交互的目标大小
| 距离 | 视角 | 大小 |
|---|---|---|
| 45 cm | 不小于 2° | 1.6 x 1.6 cm |

直接手部交互的目标大小
手部射线或凝视交互的目标大小
| 距离 | 视角 | 大小 |
|---|---|---|
| 2 m | 不小于 1° | 3.5 x 3.5 cm |

手部射线或凝视交互的目标大小
适用于 Unity 的混合现实 (MRTK Toolkit) 对象
在 MRTK 中,可以使用脚本 Interactable 使对象响应各种类型的输入交互状态。 它支持各种类型的主题,这些主题允许通过控制对象属性(如颜色、大小、材料以及着色器)来定义视觉状态。
MixedRealityToolkit 的标准着色器提供各种选项,例如邻近光线,可帮助你创建视觉对象和音频提示。
(文章来源于:微软)

