基于二维屏幕的UI界面大多会通过视觉(尺寸、对比、排列等)和动效上的隐喻帮助用户理解不同窗口或界面所在的空间位置。在三维空间内,UI界面又引入了Z轴的纵深属性,所有可交互的对象都可以存在于三维空间中的任意位置。相信大家都曾经在电影中看过酷炫的全息影像桥段。三维空间中密密麻麻的UI界面搭配科技感十足的视觉效果,可以说是非常炫酷了。
然而不同于虚拟的电影桥段,在真实的三维空间中,繁琐的UI界面极不利于用户快速获取可用信息。考虑到硬件设备FOV的极限、应用性能的平衡需要,一次性展示过多的界面元素也是无意义的。
对于设计师来说,这里有个很大的挑战在于,如何既确保新交互方式与UI样式的趣味性,同时又保证低学习成本和易读性。在三维空间中,用户会凭借在现实生活中的经验,与虚拟场景中的物体进行互动。“拟物”对于帮助用户理解虚拟场景、梳理上下文是相当有利的。

HoloStudio是一款重交互HoloLens应用,用户可以使用虚拟道具灵活的设计3D模型,真实复原了在真实环境中设计产品原型的过程。在虚拟道具的设计上,设计师避开了文字标识,更多的依赖于具象的物品,如剪刀暗喻“模型拆解”,喷漆罐暗喻“上色”,帮助用户理解界面与工具的含义。这个案例也给我们另外一个启示:在三维空间中,传统二维界面上的功能按钮,可以被一切“可交互的物体”取代。
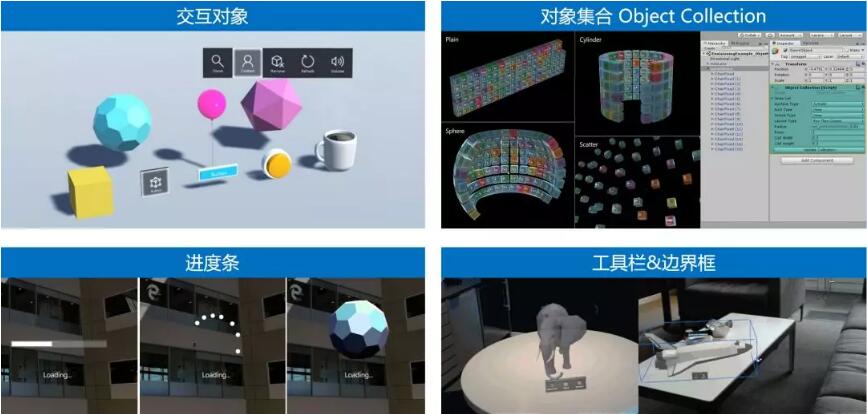
Designlab是一套为设计师和开发者提供的UX控件, 目的在于帮助大家快速创建全新的、可用的、好用的交互桥梁。

关于信息的可读性,还有一个重要的话题就是文字。以某著名汽车品牌的MR项目为例,其中一个场景是跨语言远程通讯:佩戴HoloLens的中国专员A与远程使用PC的美国专员B进行视频通话,整个过程中通过实时的语言翻译功能帮助他们规避语言障碍,专员A在HoloLens的视野内、专员B在PC的对话框内看到实时翻译的文字内容。这个场景下,文字展示要确保辨识度和易读性。
与传统网页文字排版一样的是,我们可以通过差异化的字号、字体类型创建清晰的文字层级。不同的是,我们要考虑物理环境对于字体显示效果的影响。
- 避免使用“细体字”。
尽管细体字在二维媒介上看起来非常优雅,但是在HoloLens上的可读性非常差。
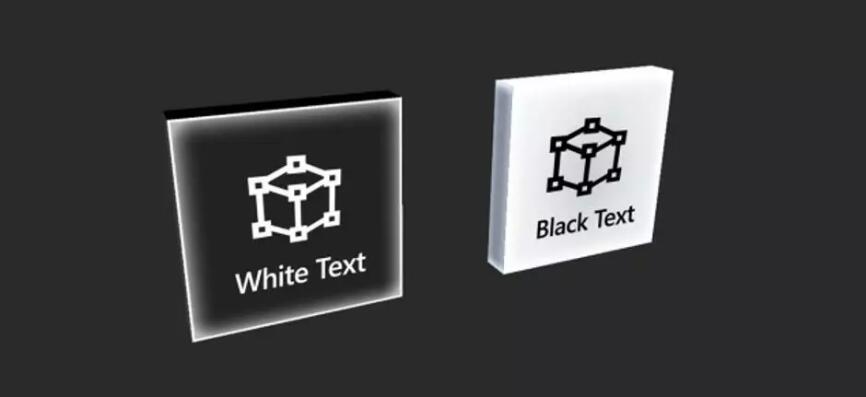
- 给文字增加有强烈对比度的背板,避免文字与复杂物理背景混淆为一体。

比如深色文字增加白色背板,白色文字增加深色背板,能够更好的突出字体本身。但这里需要强调的是,深色背板请自动避开纯黑色(Unity中设置的纯黑色背板,在HoloLens上会显示为透明,自然也就无法起到衬托文字的作用)。同样的道理也适用于按钮设计,在网页端简洁实用的幽灵按钮(透明按钮,通常是矩形或者圆角矩形,仅保留基本的形状边缘,使用细线标识边界;按钮内的文字通常使用纤细的非衬线字体的纯文本,来指明按钮功能)在HoloLens上操作准确度明显降低。因为用户的视线点很容易穿过透明按钮,导致视线点无法准确定位按钮位置,进而无法执行点击的动作。

