控制器可视化
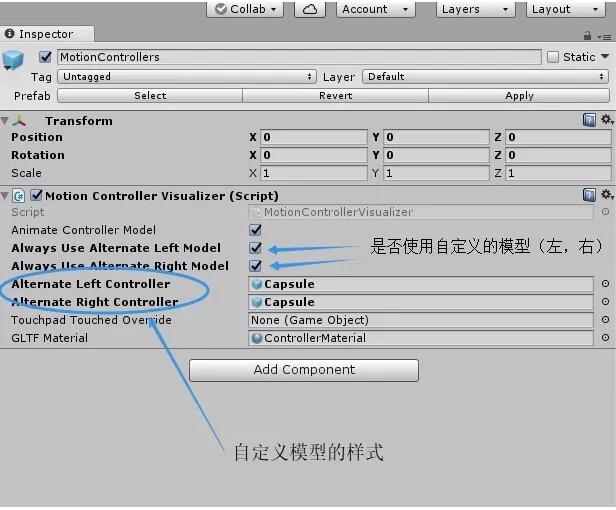
混合现实头显提供的是沉浸式体验,因此戴上头显后,眼睛感知到的一切都是电脑渲染出来的虚拟画面。这种情况下,如果我们无法看到手中实际握着的运动控制器,在沉浸世界中的交互就会出现偏颇,因此,我首先需要实现控制器在虚拟世界的可视化。Windows Mixed Reality平台为控制器可视化提供了一个动画控制器模型。我们在应用程序中实现控制器可视化,主要有以下几种方式:
1)默认模式 – 使用Windows 平台默认控制器而无需修改;
2)混合模式- 使用默认控制器,但自定义某些元素或覆盖UI组件;
3)替换模式 – 自定义控制器的3D模型;

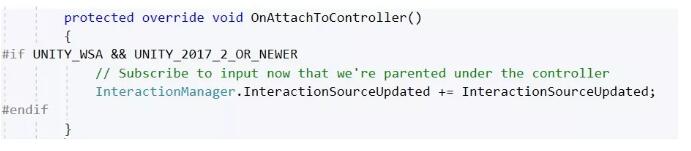
在这里会用到InteractionManager类,这个类的作用为提供一些暴露给外部的事件和委托接口,通过将函数注册进事件,就可以处理控制器状态更改时的各种逻辑。如下图,注册事件到InteractionSourceDetected和InteractionSourceLost,分别为检测到控制器调用函数和丢失控制器调用函数。这样就可以实现,当控制器连接后出现在视野中了。
自定义控制器的UI
MR运动控制器支持自定义UI样式,从而达到想要的效果。只有丰富了虚拟世界中对应运动控制器的功能键,才能将真实操作的效果同步到虚拟世界。AttachToController脚本提供了一种简单的方法来将任何对象附加到指定控制器的元素。

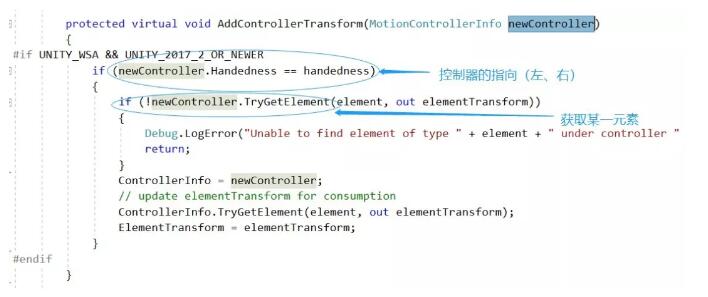
这个函数是在控制器模型被加载完之后调用,函数内部第一个判断为检查左右控制器,第二个判断则是能否获取到指定的控制器元素,在从控制器模型中检索到元素的transform之后,就将要添加的UI模型作为子物体置于元素层级之下,并将本地坐标和旋转归零。
控制器输入事件
在制定完控制器的样式之后,就该获取它的输入事件,并将这些信息用于在应用体验之中。

这个函数会在之前添加控制器元素的时候调用,在函数体里,依然是InteractionManager类的事件InteractionSourceUpdated,这个事件将会在控制器的元素状态发生更改时被触发。

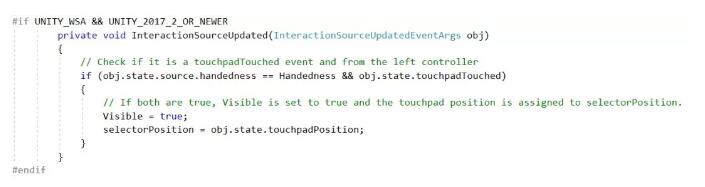
函数内部两个判断是为了保证两点:是符合之前定义好的控制器设备,以及确实是一个触摸板事件。条件都满足的时候,将此时物理世界中手接触触摸板的位置映射到虚拟世界中自定义的UI面板选择位置。

在本例中的Update函数中,实时检测是否满足以上条件,当条件满足后,向之前映射到的位置selectorPosition发射一道射线,当投射到颜色选择轮(color picker wheel)物体上时,该物体返回一个UV位置。然后可以使用此位置来查找物体的纹理像素坐标和颜色值。
通过以上步骤即可构建一套完整的输入方式,帮助用户使用控制器更好的与混合现实头显进行交互。

